Like internet users today, website designers and owners are impatient. They want to make beautiful websites in just a few hours. The high expectations, pressure, and lack of time can lead to poor results and frustrations and — worse still — design mistakes.
Using pre-built templates is an excellent way to save time and avoid making substantial design errors. However, how you choose and use a website template can also lead to poor results.
Below are seven common mistakes to avoid when using pre-built templates for your website.
Free Download: 77 Examples of Brilliant Web Design
Mistakes When Using a Website Template
- Choosing a Template That Doesn’t Meet Your Needs
- Choosing a Template with Unresponsive Elements
- Using a Free Template with Branding
- Ignoring User Reviews
- Choosing a Poorly-Coded Template
- Not Customizing an Overused Template
- Disregarding the Rules of Good Design
1. Choosing a Template That Doesn’t Meet Your Needs
“Give me six hours to chop down a tree, and I will spend the first four sharpening the ax,” Abraham Lincoln supposedly said. The meaning of this quote can be applied to website design: choosing and preparing the proper tools for your site is vital. This is particularly true of templates.
A website template is the foundation of a site. That means, you need its design and functionality to align with your website needs. Searching for the pre-built template with the specific layouts, elements, and compatibility you need takes time and patience — and, sometimes, budget in the case of premium templates. But it will be well worth the investment if the template provides the design and functionality you want.
Here are some factors to consider when evaluating website templates:
- What’s your budget?
- Do you need a template or theme?
- To what extent is this template customizable?
- Does this type of design reflect your brand personality?
- Is this template responsive?
2. Choosing a Template with Unresponsive Elements
Considering that mobile devices accounted for nearly 57% of web page views worldwide in August 2021, having a responsive website is no longer a nice-to-have — it’s a must.
Nowadays, almost all pre-built templates and sites are advertised as responsive. However, some have non-responsive elements (such as text and shapes) that do not adjust based on screen width. Others have non-responsive layouts with fixed elements, like a fixed navbar, that will not be scrollable when the viewport becomes narrower than the page content, like on a mobile device.
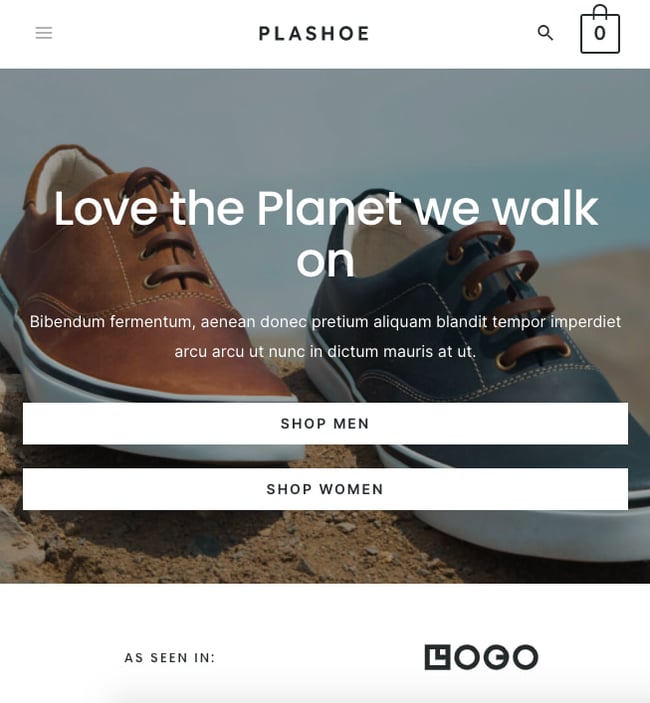
When previewing templates, try resizing the browser window on both your desktop and mobile. If the content adjusts to fit the screen size (images, columns, and other elements might get smaller, or stack on top of each other), then you know it’s responsive.
Here’s a look at a responsive template by Astra when the browser window is resized to about 650px wide:

3. Using a Free Template with Branding
A free template doesn’t automatically mean poor quality. However, a free template often displays the logo or other branding of the theme developer, which can make your site seem less professional.
Worse still, free templates can include malicious code. Nulled themes, which are copies of premium WordPress themes that have been modified and made available for free, are a particular security risk.
Some third-party maintenance services offer tools to scan themes and templates for any malicious code so you can ensure it’s safe before installing it on your site. For example, WordPress Malware Scanner by MalCare will let you scan your site for free.

4. Ignoring User Reviews
Most marketplaces selling pre-built templates allow customers to leave reviews. You’ll want to check these before buying a template for your site. If there are many one-star ratings, for example, then there may be serious flaws or limitations that would also frustrate you.
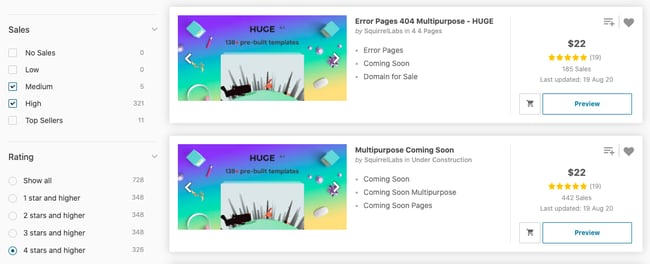
ThemeForest is one of the largest marketplace for themes and templates and allows customers to rate products they’ve purchased. When searching for templates, you can filter by star ratings and by sales to improve your chances of finding a good template.

5. Choosing a Poorly-Coded Template
Most pre-built templates for WordPress, Drupal, Shopify, and other platforms will be coded to the highest standards. But some won’t, especially if the marketplace or directory doesn’t have strict and in-depth review processes for its templates. That might harm you in the long run if, for example, your template isn’t search engine optimized.
To ensure your template is lightweight and up to other coding standards, we recommend that you choose an eco-friendly template for your website. Good reviews are also a good sign.
6. Not Customizing an Overused Template
Templates are like frameworks, like Bootstrap CSS. They come with pre-styled content and components to save you time and development resources, but that also means the sites created with them tend to look the same out-of-the-box. When either a template or framework becomes too popular, you have to ensure you’re customizing it or risk looking like most websites on the internet: pretty but not unique.
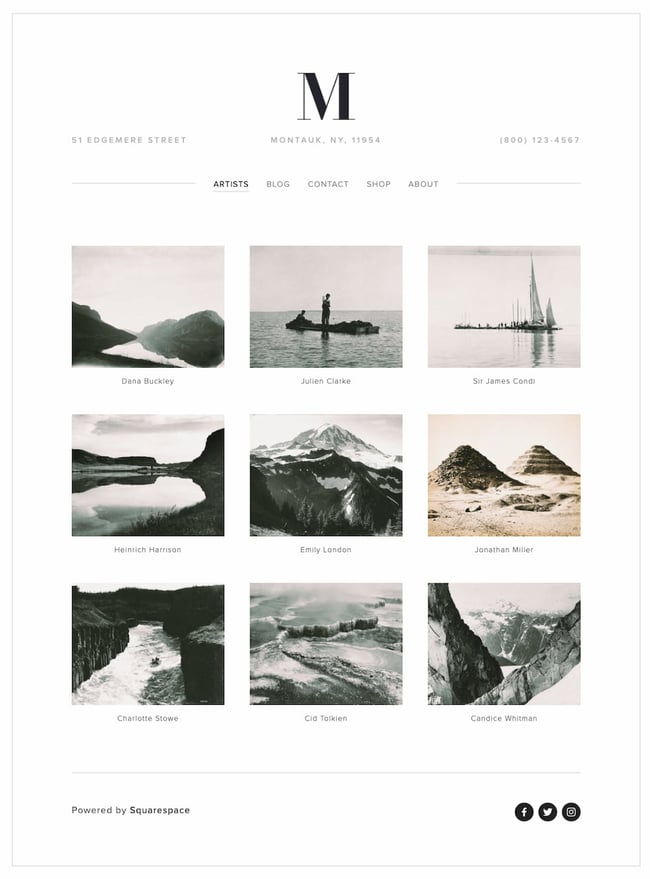
For example, for a blog post about Squarespace templates, web designer Paige Brunton browsed through about 100 photographer websites made on Squarespace and noted that the Montauk template is widely used — and under customized — by photographers so their sites looked very similar.

In that case, you can heavily customize the template, or pick a less commonly-used template that’s still responsive, well-coded, and highly rated.
7. Disregarding the Rules of Good Design
Thanks to a meteoric rise in low-code and no-code development platforms as well as pre-built templates, people with limited coding skills and even non-coders can create websites. However, while you can now create a website without coding, you can’t disregard the rules of good design.
Pre-built templates are professionally designed, but when users customize them, they can substantially alter the design. Customizing templates to fit your unique brand is essential, but website design guidelines like visual hierarchy, navigability, and consistency must be followed. This may require you to spend time learning design principles and best practices. We’ll go over a few below.
For a more comprehensive guide, check out 9 Guidelines & Best Practices for Exceptional Web Design and Usability.
How to Use a Website Template
- Match your branding.
- Pick a unique color scheme.
- Choose fonts wisely.
- Design for scannability.
- Be consistent.
- Keep it simple.
- Update as needed.
1. Match your branding.
When customizing your template, you don’t want to just look different for the sake of looking different from the default template or your competitors. You want to reinforce your brand identity.
So your first step should be adding your business name, tagline, logo, and other aspects of your brand. You should also replace any placeholder copy with copy written in your brand voice. Same with stock images, any icons, animations, and so on.
2. Pick a unique color scheme.
Picking your website’s color scheme is one of the most important design decisions you’ll make. It can impact your site’s accessibility, brand identity, and user experience. Instead of sticking with a template’s default color scheme, you should choose new colors for your website. When doing so, it’s important to consider color theory (how colors and visuals interact with each other to create an aesthetically pleasing design) and color psychology (how colors can change the perception of your brand psychologically).
You should also look at blue websites, orange websites, black and white websites, and other examples for inspiration.
3. Choose fonts wisely.
Website templates and themes come with multiple font options. However, just because they come with dozens of fonts, doesn’t mean you should use them all on your site. Instead, stick to 2-3 fonts and create a visual hierarchy using different font sizes.
Your font choices should also be accessible, meaning they have sufficient color contrast and are legible across multiple device types and screen sizes.
To learn more, check out The Beginner’s Guide to Typography in Web Design.
4. Design for scannability.
Even though you put a lot of thought into your content (as you should!), some visitors will skim it. Therefore, you’ll have to design your site with skimmability in mind. That will require you to:
- limit the amount of text
- use negative space
- incorporate images and videos
- create a visual hierarchy
- select readable fonts
5. Be consistent.
Because of how easy it is to customize most templates with drag-and-drop builders and other tools, it can be tempting to customize each and every page. Unfortunately, the website will look inconsistent instead of original as a result.
Instead, backgrounds, color schemes, typefaces, and even the tone of your writing should be consistent across all of your site’s pages. That doesn’t mean every page has to look the same. In fact, specific types of pages, like landing pages and blog posts, should have different layouts but use colors, fonts, and other elements in a similar way.
6. Keep it simple.
Another result of the easy customization options that most templates offer is that you can feel tempted to add tons of animations, images, videos, and other widgets. As a result, you may get an overly complicated layout that overwhelms visitors instead of informing and delighting them.
Instead, try to present visitors with the clearest information and options. Simplifying your navigation and making your CTAs stand out are great starting points.
7. Update as needed.
Even if you choose the best template ever and customize it to perfection, you should be prepared to update to meet your visitors’ needs and expectations as they evolve. This may require you to:
- perform A/B tests
- implement strategies that work for competitors
- gather and implement feedback from your customers
- audit your site
Using Website Templates
Website templates and low- and no-code tools have revolutionized website design. People with little to no coding skills can now create beautiful websites — but they can also make mistakes that pose risks to the functionality, security, and SEO of their sites. Avoiding the seven mistakes and following the seven best practices above can help ensure your website is not just pretty — but high-performing, secure, and SEO-friendly.